EC-CUBE3で商品画像を消したと思ったら
枠だけ生き残っていたようです。
現象発生手順
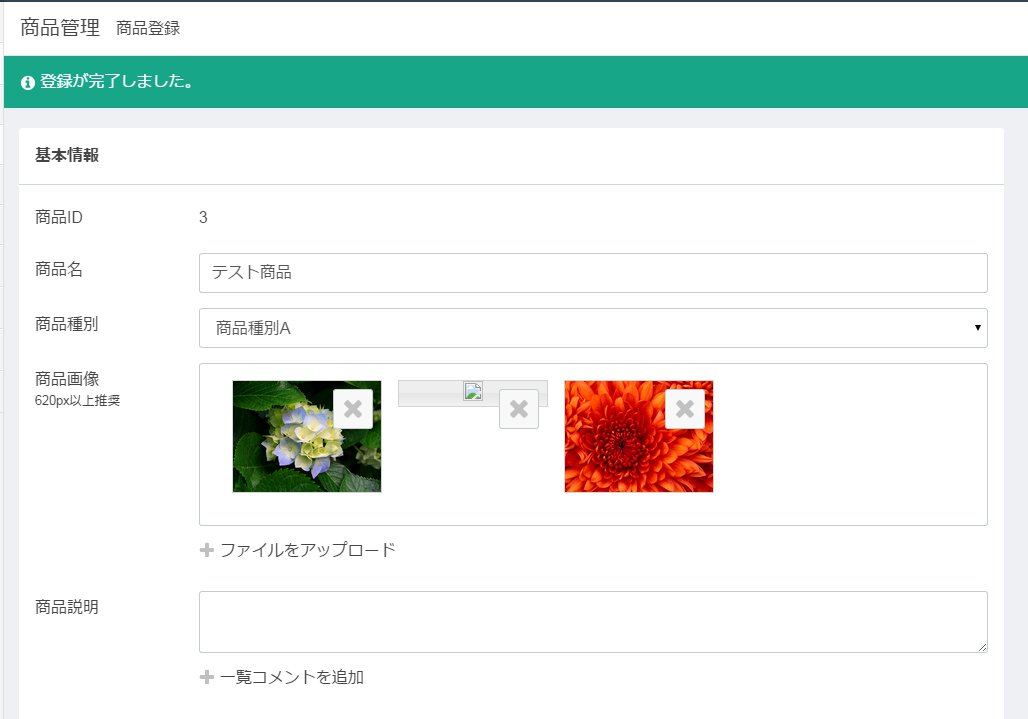
1. 画像をアップロードして商品を登録
2. 1で編集した商品の編集画面を開く
3. 商品画像の×ボタンをクリックして画像を消す
4. 商品情報を更新する
5. 再描画されたときに消したはずの画像の枠が表示される←イマココ
原因は何か?
まぁ、おそらく画像自体は消してデータが消えてないってことでしょうね。
テーブルを確認しましょう。
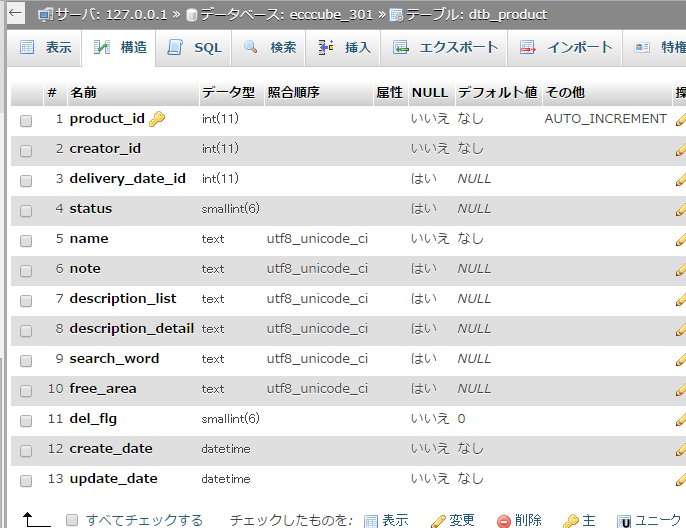
商品テーブル(dtb_product)……には画像カラムないですね。
ってか、カラム数少なっ!EC-CUBE2のときより大分減ってますね!
ふむ、ということは、これは画像は関連テーブル化してますね。
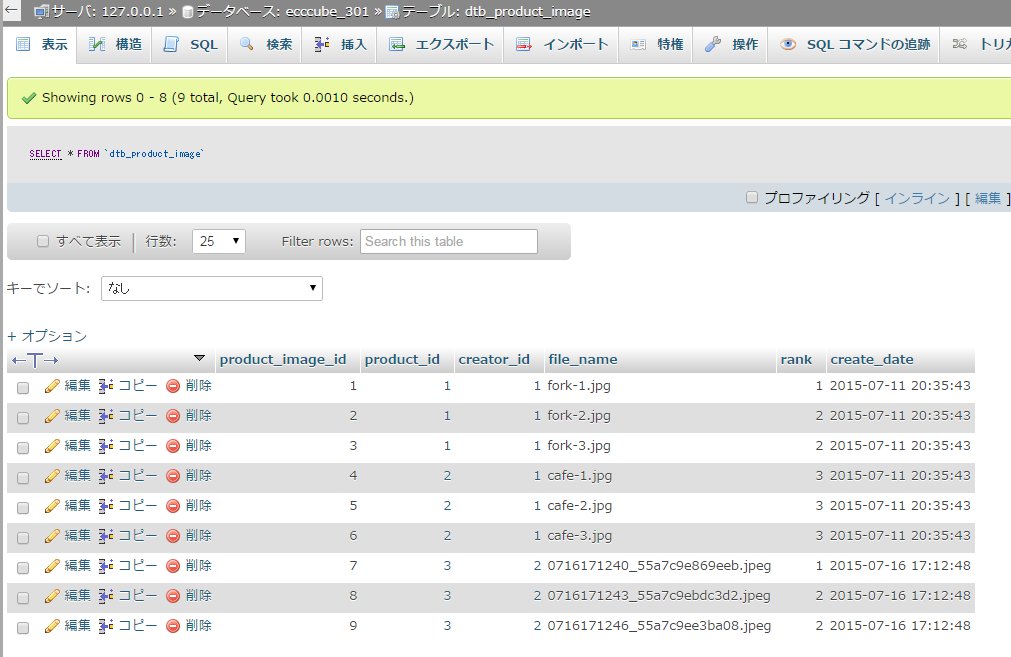
あった。
product_idが1と2は最初に追加される商品なので、3ですね。
思ったとおり、データが3件あります。
ソースもっと見るよ!
構造が大幅に変わったせいでソースがどこかわからん!!
大体でアタリつけにいきましたが、実際の画像の削除処理はここでしょう。
\src\Eccube\Controller\Admin\Product\ProductController.php
// 画像の削除
$delete_images = $form->get('delete_images')->getData();
foreach ($delete_images as $delete_image) {
$ProductImage = $app['eccube.repository.product_image']
->findOneBy(array('file_name' => $delete_image));
// 追加してすぐに削除した画像は、Entityに追加されない
if ($ProductImage instanceof \Eccube\Entity\ProductImage) {
$Product->removeProductImage($ProductImage);
$app['orm.em']->remove($ProductImage);
}
$app['orm.em']->persist($Product);
// 削除
$fs = new Filesystem();
$fs->remove($app['config']['image_save_realdir'] . '/' . $delete_image);
}
ざっと見た感じだと「追加してすぐに削除した画像は、Entityに追加されない」ってコメントの処理が
テーブルに登録してある画像でも通ってない、ってのが一番ありえそうですね。
このコメントの処理がproduct_imageのデータを削除してそうですし。
上記想定の検証
上で考えたのが正しいか検証です。
余分なデータを直接DBから消しちゃいます。
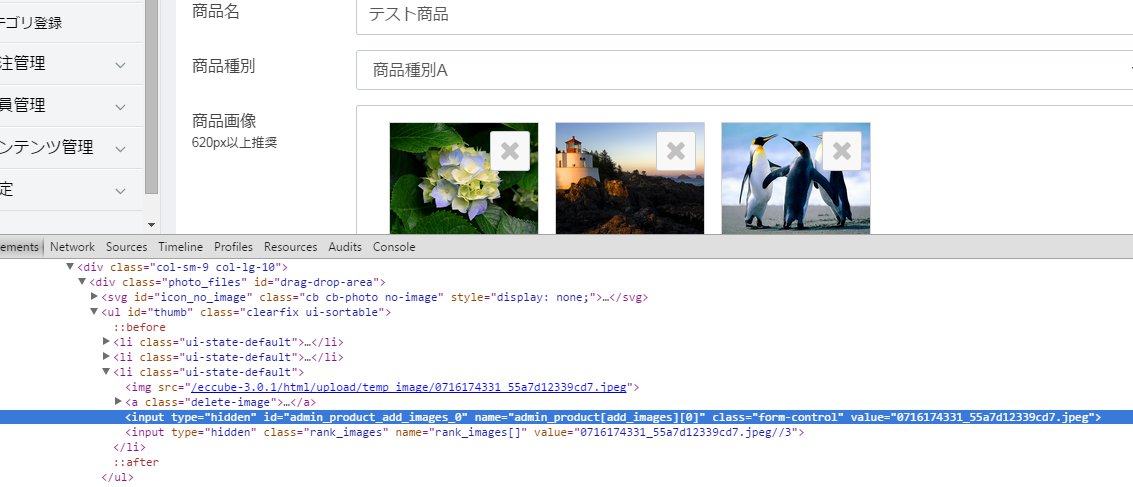
そして、まずは画像(ペンギン)をアップロードします。
一回登録して、今度はペンギンさんを削除します。
あれ?
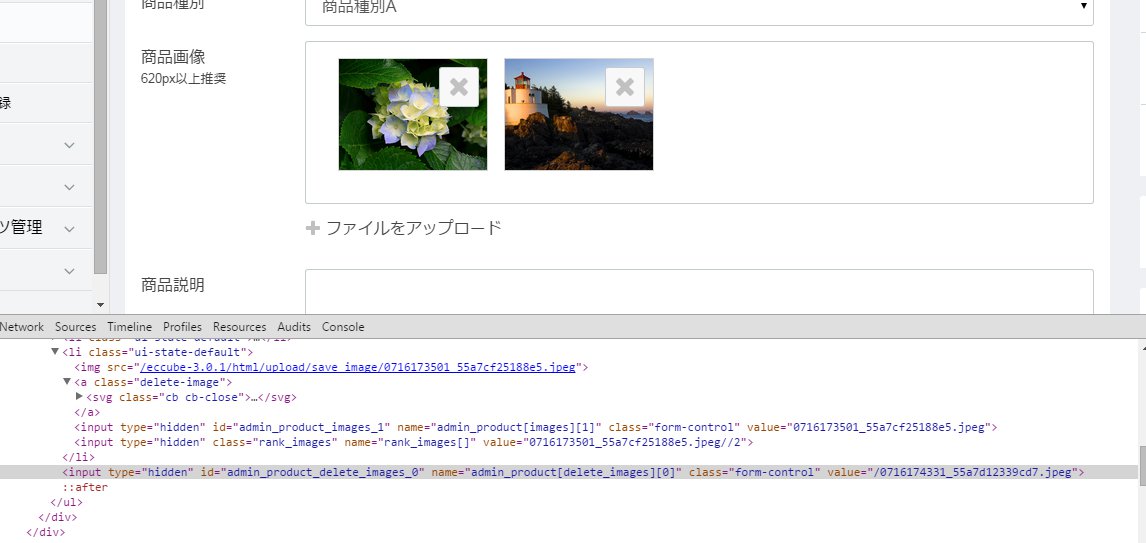
画像追加時のadd_imageのvalue値
class="form-control" value="0716174331_55a7d12339cd7.jpeg"
画像削除時のdelete_imageのvalue値
class="form-control" value="/0716174331_55a7d12339cd7.jpeg"
うん、スラッシュ多いね
このスラッシュがあるせいでfind時にデータが取得できずに
product_imageのデータを削除する処理が通らなかったわけですね。
原因がわかったから修正するよ
今回自分が修正するのは
『×ボタンをクリックしたときにファイル名を取得する部分』
にしようと思います。
\src\Eccube\Resource\template\admin\Product\product.twig
// 画像削除時
var count_del = 0;
$("#thumb").on("click", ".delete-image", function () {
var $new_delete_image = $(proto_del.replace(/__name__/g, count_del));
var src = $(this).prev().attr('src')
.replace('{{ app.config.image_temp_urlpath }}', '')
.replace('{{ app.config.image_save_urlpath }}', '');
$new_delete_image.val(src);
$("#thumb").append($new_delete_image);
$(this).parent("li").remove();
hideSvg();
updateRank();
count_del++;
});
たぶんここ。
×ボタンがクリックされて、prev().attr(‘src’)だから、画像のSRCを取得ですね。
画像パス:/eccube-3.0.1/html/upload/save_image/0716174331_55a7d12339cd7.jpeg
それでこの画像パスからimage_temp_urlpathを消す……tempだから違うので、飛ばして
image_save_urlpathを画像パスから削除します。
image_save_urlpathって値は何でしょう?
\src\Eccube\Resource\config\path.yml.dist
# urlpath
admin_urlpath: ${ROOT_URLPATH}/template/admin
front_urlpath: ${ROOT_URLPATH}/template/${TEMPLATE_CODE}
image_save_urlpath: ${ROOT_URLPATH}/upload/save_image
image_temp_urlpath: ${ROOT_URLPATH}/upload/temp_image
user_data_urlpath: ${ROOT_URLPATH}/user_data
画像パス:/eccube-3.0.1/html/upload/save_image/0716174331_55a7d12339cd7.jpeg
↓ 引く
image_save_urlpath: ${ROOT_URLPATH}/upload/save_image
↓ は
/0716174331_55a7d12339cd7.jpeg
……うん、スラッシュ残るね!
じゃあ、置換処理にスラッシュおきます。
\src\Eccube\Resource\template\admin\Product\product.twig
// 画像削除時
var count_del = 0;
$("#thumb").on("click", ".delete-image", function () {
var $new_delete_image = $(proto_del.replace(/__name__/g, count_del));
var src = $(this).prev().attr('src')
.replace('{{ app.config.image_temp_urlpath }}/', '')
.replace('{{ app.config.image_save_urlpath }}/', '');
$new_delete_image.val(src);
$("#thumb").append($new_delete_image);
$(this).parent("li").remove();
hideSvg();
updateRank();
count_del++;
});
これでうまくいくはず。
※テンプレートの修正するときはキャッシュ(\app\cache\twig\admin)を消しましょう。
今回、結構キャッシュキツいです。
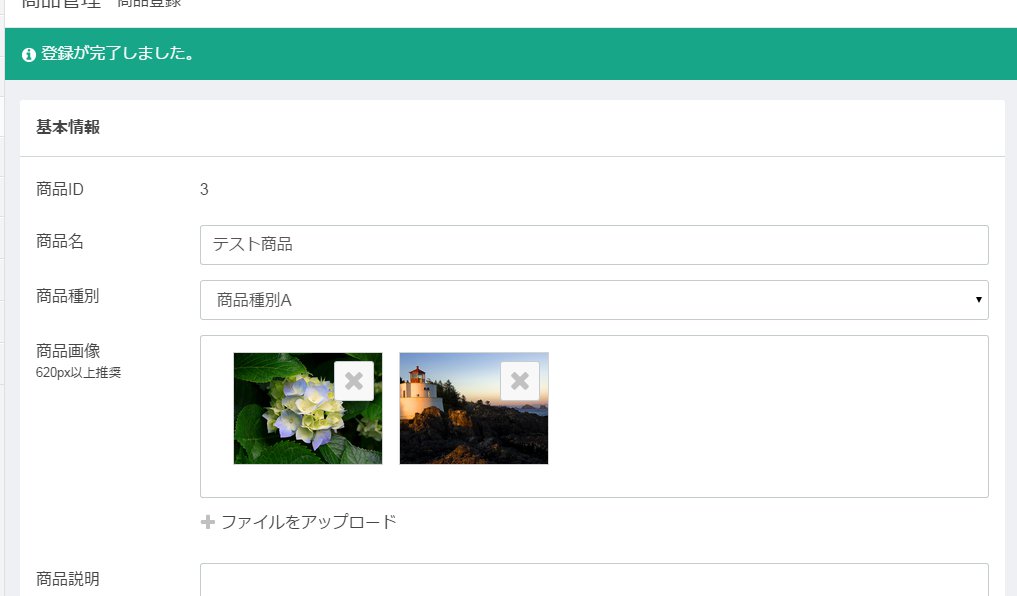
商品画像が消せました!
これで、当面は大丈夫なはずですw